User:Sirryan2002/GradingTest
Hello and welcome to Paradise Station's Wiki. You are likely a prospective wiki contributor wondering how exactly you can contribute to our server wiki. Before making significant changes, contributors should read through our Wiki's Rules. The Guide to Wiki Editing seeks to outline how our wiki is structured, how one can make edits on our wiki, where contributors should be focusing their efforts, how to make an effective and useful edit, and finally how to begin writing quality articles.
Wiki Rules
This is the official policy for the Paradise Station Wiki. Violations of these rules will result in a revocation of wiki editing privilege's.
- Paradise Station Server Rules extend to the wiki, a violation of those rules is considered a violation of wiki rules.
- Page Vandalism is not allowed. Page Vandalism is editing a page in an intentionally disruptive or malicious manner. Vandalism includes any addition, removal, or modification that is intentionally nonsensical, misinformative, or degrading in any way.
- Edit Wars and reactionary article revisions are not permitted. Conflicts between contributors should be immediately be discussed between both parties and brought to wiki admins if a solution cannot be reached.
- Hostility towards another contributor or players in any context on the #Wiki-Development channel on discord is strictly prohibited.
- Large-scale edits to the wiki (25+ non-minor edits in quick succession) without first giving notice in the #Wiki-Development channel on discord is heavily discouraged
- Lore pages (except for grammatical/spelling corrections) are not to be edited without first contacting a Wiki Admin and getting approval from Server Heads of Staff
What is a Wiki and How Does it work?
At its core, the Paradise Station Wiki is a website that allows collaborative editing of its content and structure by its users. It serves to document our server's game mechanics and features in an easy to read and understand way so that information is digestible and available to our playerbase. Most importantly, it no only makes information available, but also organizes it in a way that a player can find what they're looking for with relative ease. If it is available in-game, a player should be able to find out more about it through our wiki.
Our wiki is not automatically updated, in order to stay up date, a community member must update it every time a Pull Request (that changes a feature) is merged into our codebase. Since the wiki has a tremendous amount of content, it requires the effort of many community members to keep it up to date and to completely populate its contents. As of the time you are reading this article, the wiki is likely not 100% up to date, and all content that should be added is still not completely there. That is where non wiki-contributing members of our community step in, they make their first edit! First time contributors shouldn't worry about whether or not their first edit adheres to our wiki editing standards, instead they should be focused on learning the mechanics of wiki editing. If you are worried about messing up something, just make an edit on your user page!
Making Edits
Anytime the wiki is changed, it must be edited by a wiki editor. The only restriction for someone to edit the wiki is to be a forums member and login with their forum credentials. Other than our wiki rules, there is NO restrictions on who can edit the wiki or who is "encouraged/discouraged" from editing the wiki. Go wild! Since editing the wiki can come in different forums based on the action you wish to perform, it has been broken down into multiple sections detailing all the ways one can affect change on the wiki.
If you're concerned weather or not your edit went through, you can check Recent Changes to see if your edit went through. This page is also a good tool to see where edits are being made on the wiki currently and how development has been going for the last 30 days!
General Pointers
This is simply a quick list of introductory wiki editing guidelines for our Wiki.
If you're ever uncertain about something, feel free to ask in the #wiki-development channel on our Discord.
General Wiki Etiquette
- Capitalize links and link names. This fits in better with how the Wiki supports article names at a software level, and proper nouns are supposed to be capitalized anyway.
- Not every reference needs to be a link unless it's for internal navigation. Link the first couple references to another page, but refer to it in plain-text further down the page.
- Do not use external links. Information should be contained on the wiki itself both for convenience and security purposes. There are a limited number of exceptions to this, such as with rules.
- After performing an edit, please fill out a general statement (it can be as few as 2 words) to let people know what you did.
- Minor edits are for things like typos, missing punctuation, or minor grammatical quibbles. Anything larger than that is not a minor edit.
- This wiki uses proper British/Canadian English wherever possible. While using American spelling is fine, do not make edits to correct British/Canadian spelling to American spelling.
Wiki Guidelines/Editing Tips
- Keep on subject. Try to keep articles related to the title. If you feel like you're going off on a tangent, try linking to a new article.
- Several pages use standardized colour schemes, structure, and templates. If you're creating a new page, please follow the structure/colours/templating of similar existing pages.
- Keep header names short and to the point. Lengthy headers make the Table of Contents ridiculously and needlessly wide.
- If you change a page's headers, make sure to click the "What links here" button on the sidebar and fix any potentially broken redirects.
- If information is highly important/not easy to find, you should consider making a redirect for likely search terms. Redirects look like this: #REDIRECT[[pagename]]
Wiki Humour/Bolding
- Please refrain from using strikethrough, random bolding, scaled up text, or making excessive random jokes.
- We strive to keep the wiki as a to-the-point and semi-serious resource. The occasional clever joke in an article is fine, constant strikethrough humour is not.
- Bolding and text-scaling should be reserved for headers, disclaimers, or important notes. You should never be using bold text in the middle of a sentence unless absolutely necessary.
New Pages
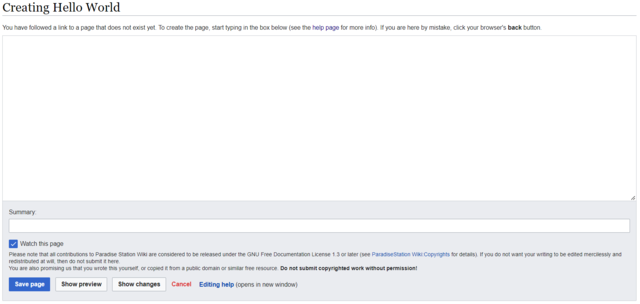
Creating a Page

As new content is added to the game, something may be added that is unique enough to justify the feature having its own wiki page. Or perhaps you are just creating your user page so you can let people know who you are or have a playground for testing wiki code.
There are two methods from which to begin creating a page:
- If there is a red link anywhere on the page (such as your username in the top right), you can click on it and it will take you to the page creation tab.
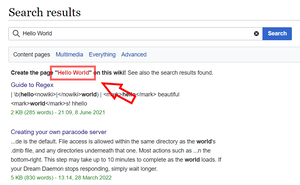
- Type the name of the page you wish to create in the search bar in the top right and press enter. You will then need to click the red link with the name of the page you wish to create right under the search bar on the page.
You can now add whatever you want to the page. If its your user page, introduce yourself! Learn how to link your forum profile and discord profile! If its a content page, feel free to put in a summary of what you want players to know about the topic. If you want to see a page created about something but don't know how or want to fill it out, just put "{{Stub}}" as the contents. Once You've filled out the page, write your reason for creating the page, and hit the save button. Your page should now be saved!
NEW PAGE POINTERS:
- Create new pages only for legitimately new content. IE: Was a new and complicated system reported that needs its own page? Was a new antagonist added?
- If a new page was added, add links to it in the primary navigation pages such as "Guides" (people can't find it otherwise).
- Do not create new pages for testing purposes. This inflates our article count and they can be navigated to through 'Random page.'
- If you need to test something, use your userpage. For instance, if your username is NeoTokyo, navigate to User:NeoTokyo and create a page there.
- Userpages are not subject to editing from other contributors (please don't edit other people's userpages).
- However, userpages that contain dead links or otherwise generate issues may be edited at the discretion of the people maintaining the wiki.
- If you need to test something, use your userpage. For instance, if your username is NeoTokyo, navigate to User:NeoTokyo and create a page there.
Editing An Article
Since wiki articles require many edits to keep up to date and add all content, its important to know how to edit an article. To begin editing an article, one must view the page they want to edit and then click the edit button (it is next to the "read" and "view history" buttons).
You can now alter the page, edits will not save until you hit the save button don't worry! If its your user page, do whatever you want to it. If its an existing page, make sure you're preserving the quality of the page and improving it! Once You've filled out the page, write your reason for creating the page, and hit the save button. Your page should now be saved!
Uploading a File
Editing a Template
Basic Wiki Syntax
The syntax available to wiki contributors is not usually well presented so a repository of tutorials and information is needed here. This provides the most basic tools a wiki contributor will need in order to fully edit the wiki. 99% of the time, the average wiki contributor will not need more than this (in addition to templates later).
Text Formatting
Text by itself is extremely boring and often hard to read, so you can use text formatting to make your words really POP!
| Format Type | Usage | Output |
|---|---|---|
| Bold | Use this to bring attention to important text '''This text is bold''' |
This text is bold! |
| Underline | Use this to underscore important information or warnings <u>This text is underlined!</u> |
This text is underlined! |
| Italic | Use this to enounciate certain words ''This text is italicized!'' |
This text is italicized! |
| Headings | Use this to declare a section of your article and organize it
===Level 3=== ====Level 4==== =====Level 5===== ======Level 6 ====== |
Level 3Level 4Level 5Level 6 |
| Paragraphs | You can designate sections of text as paragraphs which will for a linebreak before and after that section, you can also apply some more advanced formatting through Styles with it. <p> This is a paragraph of text! </p> |
This is a paragraph of text! |
| Bullet Lists | This is how you create bullet lists
*Item 1 * Item 2 ** Item 2.1 ** Item 2.2 * Item 3 ** Item 3.1 *:- Definition |
|
| Numbered Lists | This is how you create numbered lists
#Item 1 # Item 2 ## Item 2.1 ## Item 2.2 # Item 3 ## Item 3.1 |
|
| Preformatted Text | Use this to preformat text with a certain, this will alos allow you to write anything within the pre blocks without the wiki recognizing it as text formatting.
<pre>This text is preformatted to be the default font and style, <b>Things aren't bolded</b> or <i>Italicized</i>!!!</pre> |
This text is preformatted to be the default font and style, <b>Things aren't bolded</b> or <i>Italicized</i>!!! |
| Comments | Use this to leave important notes/messages to people editing the page. Comments do not show up when you view the wiki page and are only visible in the page editor.
<!--This is a comment, to whoever is reading this --> The Fitness Gram Pacer Test is a multi-stage aerobic exercise... |
The Fitness Gram Pacer Test is a multi-stage aerobic exercise... |
| Nowiki | The nowiki block makes it so that any formatting within the block is ignore and is instead displayed as regular text. <nowiki><b>This is bold!<b> this is a burger: [[File:Burger.png]]</nowiki> |
<b>This is bold!<b> this is a burger: [[File:Burger.png]] |
References
It is very important the articles link to each other so we have a web of information. In order to do this, we can reference articles and link keywords to those articles.
The most obvious way to do this is by typing [[Article Name]]
For example, you could link to Space Law by typing[[Space Law]]You can also link the article and change the link text. If you wanted to still link to space law but instead have the link be Legal Suggestions then you would have to use the syntax below. The two parameters for images is the Page Name and the Link Text --> [[Page Name|Link Text]]
[[Space Law|Legal Suggestions]]
Referencing Nuances
As a general note, you should always add spaces after references as it will include any characters that are next to it. So if you write [[Space Law]]textextext It will output as Space Lawtextextext.
If you wanted to do something like SMES's where you have characters directly next to the link then you would have to add the <nowiki /> tag to it --> [[SMES]]<nowiki />'s
If you want to link to an image rather than embedding it you will need to add a ':' colon before the name. For example, I can reference File:Burger.png without the image embedding itself by doing:[[:File:Burger.png]]
If you want to link to something outside of the Main: Namespace (if you're not sure what a namespace is, go here, but for now all you need to know is that all general users will be reading are in the Main Namespace) you will have to specify which namespace the article is in before you link it.
For example if I wanted to link to my user page:User:Sirryan2002 I cannot just use [[Sirryan2002]] because it will automatically default to the main namespace -> [[Main:Sirryan2002]] which does not exist. I will have to instead specify which name space I'm searching in. For the user's name space I will specify User[[User:Sirryan2002]]
Referencing Subsections
Sometimes you don't want to just link to an article, you want to link to a specific point in that article.
By adding a hashtag '#' to the end of a page name in your link you can specify where you want to go in that article. You can do this for any subsection in an article.
If I wanted to link this to Crime Codes References on the Space Law page. All I would have to do is specify it like so:[[Space Law#Crime Codes Quick Reference]]If the area you're referencing is in the article where the link is you can shorten the syntax. For example if I was on the Space Law page and I wanted to link a certain word to a subsection/anchor all I would have to do is use a '#' and write the subsection name:
[[#Crime Codes Quick Reference]]
Anchors
An Anchor is a defined place within in a page that you can link people to. They work much like headings where you can link people to them:[[Page Name#Anchor Name]].Infact, all headings have anchors attached to them! On our wiki we have Template:Anchor which allows us to create anchors extremely easily. What you will need to do is find the area you want someone to be taken to and place the anchor directly next to it via
{{Anchor|Anchor_Name}}
If I wanted to create an anchor right -> here <- all I would have to do is this: If I wanted to create an anchor right -> here{{Anchor|AnchorExampleSpot}} <-
now if you click on #AnchorExampleSpot it should take you directly to the anchor.
External References
Occasionally you will need to reference a link outside of the Wiki. This is often seen in articles that are guides to spritiing/code stuff or in our rule pages. Bottom line, you will rarely ever have to use an external reference and it should be avoided. If you ever do need to add an external link, it is a lot like referencing an internal article.
You will needs to use one opening square bracket '''[''' and one closing square bracket ''']''' Inbetween you will need to put the link, add a space after the link and define the text for the link
[https://www.paradisestation.org/ Paradise]
This outputs: Paradise
Images
Images are extremely important for our wiki, without them people wouldn't know what icons/mobs would look like or get a visual representation of what they're supposed to do.
In order to use an image you must utilize the [[File:]] synax.
For example, if you want to use Burger.png: ![]() then you must specify [[File:Burger.png]]. This will make Burger.png appear wherever you declare this.
then you must specify [[File:Burger.png]]. This will make Burger.png appear wherever you declare this.
However, in order to make images useful to us, we need to format that in a way that is easy to understand and see. We can add parameters to our image by utilizing the pipe '|' character. If you want your image to a certain size and make it link to another page you can specify it as [[File:Burger.png|64px|link=Space Law]]. There's a ton of parameters you can use but the most important ones are listed below.
Tables
Put data and shit into tables cause it helps readers digest information more betterer'
A wikitable always has to be wrapped by curly brackets and a pipe bracket
{|
All the content goes here
|}
Below from left to right is Table Syntax, an example table in final form, and example code for a table.
| Syntax | What it does |
|---|---|
| {| | Start a table - required |
| |} | End a table - required |
| |+ | Add a definition/title to the table |
| |- | Starts a new row |
| ! | Creates a Header Cell |
| | | creates a new cell |
| Header Cell | Header Cell | Header Cell |
|---|---|---|
| Header Cell | Cell | Cell |
| Header Cell | Cell | Cell |
| Header Cell | Cell | Cell |
| Header Cell | Cell | Cell |
| Header Cell | Cell | Cell |
| Header Cell | Cell | Cell |
{|class="wikitable"
|-
! Header Cell
! Header Cell
! Header Cell
|-
! Header Cell
| Cell
| Cell
|}
Table Classes
You should never go with the default table setup because it has no border or lines to break up cells. In order to give our tables fancy UI we have to declare what class it is.
We always do this at the beginning directly after the table start syntax The wikitable class gives our tables borders/outlines with grey backgrounds for header cells
| Header Cell | Header Cell | Header Cell |
|---|---|---|
| Header Cell | Cell | Cell |
{|class="wikitable"
|-
! Header Cell
! Header Cell
! Header Cell
|-
! Header Cell
| Cell
| Cell
|}
The mw-collapsible class makes it so you can collapse the table(have to include wikitable class)
| Header Cell | Header Cell | Header Cell |
|---|---|---|
| Header Cell | Cell | Cell |
{|class="wikitable mw-collapsible"
|-
! Header Cell
! Header Cell
! Header Cell
|-
! Header Cell
| Cell
| Cell
|}
The mw-collapsed starts a table with a mw-collapsible class in the collapsed state.
| Header Cell | Header Cell | Header Cell |
|---|---|---|
| Header Cell | Cell | Cell |
{|class="wikitable mw-collapsible mw-collapsed"
|-
! Header Cell
! Header Cell
! Header Cell
|-
! Header Cell
| Cell
| Cell
|}
The Sortable class allows you to make your columns sortable alphabetically, numerically, or by date. Additionally, by defining a row with class="unsortable" you can make it so that row isn't sortable.
| Alphabetic | Numeric | Date | Unsortable |
|---|---|---|---|
| d | 20 | 2008-11-24 | This |
| b | 8 | 2004-03-01 | column |
| a | 6 | 1979-07-23 | cannot |
| c | 4.2 | 1492-12-08 | be |
| e | 0 | 1601-08-13 | sorted. |
{| class="wikitable sortable"
|-
! Alphabetic
! Numeric
! Date
! class="unsortable" | Unsortable
|-
| d || 20 || 2008-11-24 || This
|-
| b || 8 || 2004-03-01 || column
|-
| a || 6 || 1979-07-23 || cannot
|-
| c || 4.2 || 1492-12-08 || be
|-
| e || 0 || 1601-08-13 || sorted.
|}
Cell Size Formatting
You can define the size of a cell by using colspan and rowspan.
| col1 | col2 | col3 | col4 |
|---|---|---|---|
| row1 | A | C | |
| row2 | AA | BB | CC |
| row3 | AAA | BBB | CCC |
| row4 | AAAA | CCCC | |
{| class="wikitable" style="text-align: center;"
!col1
!col2
!col3
!col4
|-
!row1
| colspan="2" | A
|C
|-
!row2
|AA
|BB
|CC
|-
!row3
|AAA
| rowspan="2" | BBB
|CCC
|-
!row4
|AAAA
|CCCC
|}
Table Style
Without defining the style of your table, it will look rather barebones. Most pages on this wiki have a color theme to them so it's important to know how to do this.
Whenever you're defining the style (aka how it looks) of a table you will need to declare it using the style="" syntax.
However, what do you put inbetween those quotations marks? Well the answer isn't the same for all the style options you have with HTML. For example, if you want to make background color of the table CadetBlue you would have to do this:
{|class="wikitable" style="background-color:CadetBlue;"
|-
| Cell
| Cell
| Cell
|-
! Header Cell
| Cell
| Cell
|}
Notice how the there is a semi-colon ';' after it. You must use semicolons to separate each attribute you use and to end the string.
For more information on what attributes there are for styling go Here.
Depending on what you're trying to do, you can style different parts of a table. To style the entire table, your style will have to go directly after where you define the class of the table:
{|class="wikitable" style="text-align:justify;"
|-
| Cell
| Cell
| Cell
|-
! Header Cell
| Cell
| Cell
|}
To Style Individual Cells you will need to define the style of the cell and then use the '|' character after which you can then write the content that would go into the cell. Additionally, you can do this to header cells "!" in the sameway.
{|class="wikitable"
|-
! style="color:blue; text-weight:bold;" | This Header Cell is Styled!
| Cell
| Cell
|-
! Header Cell
| Cell
| style="text-align:left" | This Cell is also Styled!
|}
To Style Rows you will need to define the style after you declare the row with 'the |-' character
{|class="wikitable"
|-
| Cell
| Cell
| Cell
|- style="text-weight:bold;"
! Bold Header Cell
| Bold Cell
| bold Cell
|}
Wiki Organization
As stated previously, making information accessible and easy to find is just as important (if not more sometimes) than providing as much information to the read. Our Wiki is organized in a very specific way.
Page Type
All of our wiki pages can be broken down into 6 distinct pages:
- Location Page: A page that shows the image of a single station location and lists out pertinent information such as a short description of the location, its content, security level, access, and a few other items.
- Job Page: A Page that describes a job/role and the jobs purpose as well as how to fulfill its responsibilities in-game. These pages may also serve as mini-guides to the role and provide specific information detailing how to do certain role-unique actions.
- Guide Pages: A page that serves to teach players about a group of related mechanics and features. These pages explain how to obtain certain items, perform certain actions, and overall fully utilize all features that pertain to the subject matter.
- Item Pages: A page that serves to document all available game items/objects/structures related to its theme. Will generally list the object, its sprite, its name, and a light description of the object detailing what actions the object can perform and linking it to any other pertinent guides or roles.
- Lore Pages: A page that details the lore for our server.
- Navigation Pages: A page that has the purpose for directing the reader to articles containing knowledge that the reader is looking for. Pages like these may give a surface level explanation of a macro concept such as a specific department as a whole or overlying mechanic such as roles.
Having a wiki with pages numbering in the 3 digits poses a unique issue: even if all relevant and necessary info is present, how does a reader efficiently access it? The Mediawiki search engine is from from enough. The simplest answer is to both interconnect pages to allow for easy jumping article-to-article as well as establishing navigation pages that serve as a phone-book for all relevant articles of a macro topic (think an overlying topic such a "Engineering" or "Antagonist").
While this is a particularly complex topic to break down, its important for contributors to know how their article needs to slot into the larger wiki structure so that the article they spent so much time putting into is actually accessible and discoverable. A good article will make sure it is connected to other articles in the following ways.
Inter-Article Linking
It does not make sense for a reader to jump to a navigation page when they need to find and article closely (or even tangentially) related to the article they are currently reading. There are a few methods in which our wiki allows easy jumping between similar articles.
- Interwiki Links: These are the bread and butter of the wiki represented as
[[Space Law]]blue links on wiki pages, they allow the reader to jump to a referenced article. This is very important for when an article references a term or feature that it does not need to define within the article, for example if the article talked about the Captain or referencing a specific Random Event. - Sidebars: Sidebars are by far the quickest way to navigate through a macro topic. They do not necessarily link articles of similar page type but do link together pages that cover similar topics. For example: the engineering sidebar is visible on and links together each of these page Station Engineer, Guide to Construction, and Atmospherics because they are all "Engineering" focused articles (and are very useful for anyone looking for general information on engineering).
- Footers Infoboxes: Footer infoboxes serve to link together all pages of similar Page Type. That is, at the bottom of every job page is a large infobox linking all job articles. Unlike sidebars, these do not stick to a particular theme.
These three inter-article linking methods work together in perfect tandem. If implemented well and correctly, a reader can go from one article to another "related" article in a single-jump.
What about articles that are not "related?" It would be inefficient and useless to the reader if every single article was linked on every single page. It's just too much links and you run into the same issue of the reader not being able to find the information they want. The solution to this is a phone-book-esque page called a navigation page. Navigation pages serve to coalesce all articles of a particular theme under one page. They are very similar to sidebars in what they offer in terms of linked articles (with a little more information), however, they allow for jumping between other navigation pages. That means, instead of jumping from an article to another "related" article, the reader can now jump from one macro topic to another. For example, one can use the Engineering Portal to not only find articles related to "engineering" but also jump to other navigation pages covering completely different macro topics such as the Antagonist Portal or Security Portal.
Wiki Templates
How to Use
Types
Categories
OLD GUIDE
When editing, do not edit any Lore pages without asking the heads first. Editing these pages without permission may result in your Wiki privileges being revoked.
General Guidelines
This is simply a quick list of introductory wiki editing guidelines for our Wiki.
If you're ever uncertain about something, feel free to ask in the #wiki-development channel on our Discord.
General Wiki Etiquette
- Capitalize links and link names. This fits in better with how the Wiki supports article names at a software level, and proper nouns are supposed to be capitalized anyway.
- Not every reference needs to be a link unless it's for internal navigation. Link the first couple references to another page, but refer to it in plain-text further down the page.
- Do not use external links. Information should be contained on the wiki itself both for convenience and security purposes. There are a limited number of exceptions to this, such as with rules.
- After performing an edit, please fill out a general statement (it can be as few as 2 words) to let people know what you did.
- Minor edits are for things like typos, missing punctuation, or minor grammatical quibbles. Anything larger than that is not a minor edit.
- This wiki uses proper British/Canadian English wherever possible. While using American spelling is fine, do not make edits to correct British/Canadian spelling to American spelling.
Wiki Guidelines/Editing Tips
- Keep on subject. Try to keep articles related to the title. If you feel like you're going off on a tangent, try linking to a new article.
- Several pages use standardized colour schemes, structure, and templates. If you're creating a new page, please follow the structure/colours/templating of similar existing pages.
- Keep header names short and to the point. Lengthy headers make the Table of Contents ridiculously and needlessly wide.
- If you change a page's headers, make sure to click the "What links here" button on the sidebar and fix any potentially broken redirects.
- If information is highly important/not easy to find, you should consider making a redirect for likely search terms. Redirects look like this: #REDIRECT[[pagename]]
Wiki Humour/Bolding
- Please refrain from using strikethrough, random bolding, scaled up text, or making excessive random jokes.
- We strive to keep the wiki as a to-the-point and semi-serious resource. The occasional clever joke in an article is fine, constant strikethrough humour is not.
- Bolding and text-scaling should be reserved for headers, disclaimers, or important notes. You should never be using bold text in the middle of a sentence unless absolutely necessary.
Location Pages
- Obvious exits should not include cardinal directions to reduce page bloat. Simply list the exits in a flowing list, IE: Central Primary Hallway, Bar/Chapel Maintenance
- Access Level should list the exact access required to access that location.
- Clearance should list only the minimum job rank/most obvious job rank required to access a location.
- Clearance (when listed) should contain page links to the jobs put under clearance.
- Any text on the page should appear in the description field and not below the template.
- The Department field should match the section the area is found in under the Template:Locations template.
New Pages
- Create new pages only for legitimately new content. IE: Was a new and complicated system reported that needs its own page? Was a new antagonist added?
- If a new page was added, add links to it in the primary navigation pages such as "Guides" (people can't find it otherwise).
- Do not create new pages for testing purposes. This inflates our article count and they can be navigated to through 'Random page.'
- If you need to test something, use your userpage. For instance, if your username is NeoTokyo, navigate to User:NeoTokyo and create a page there.
- Userpages are not subject to editing from other contributors (please don't edit other people's userpages).
- However, userpages that contain dead links or otherwise generate issues may be edited at the discretion of the people maintaining the wiki.
- If you need to test something, use your userpage. For instance, if your username is NeoTokyo, navigate to User:NeoTokyo and create a page there.
Images and Image Use
Calling and Using Images
In order to use an image, you will need to call the [[File:]] command.
Here's the appropriate syntax for the command to call an image of a burger: [[File:Burger.png]]
Unless we're putting this image in a table, it's probably way too big! In order to fix that we need to add a size modifier.
To add a size modifier, we need to use the line identifier followed by a size in pixels: [[File:Burger.png|32px]]
If we wanted it even smaller for some reason, we would put: [[File:Burger.png|16px]]
As you can see, when we downsize to such a level we start losing a lot of visual fidelity. The same is also true if we upscale the image like so: [[File:Burger.png|96px]]
If we put all the images side-by-side, the loss in visual fidelity is immediately obvious when scaling above 64px (native resolution) or below 32px (native SS13 resolution).
| 92px (some loss): | 64px (no loss): | 32px (no loss): | 16px (some loss): |
 |
 |
When using the file command, you should always specify your intended filesize (either 32, or 64px).
Note: If you want a 64px version of an image but only a 32px version exists and you're unable to upload it yourself, it's still better to upsize to 64px and lose that visual fidelity. It will be an obvious and immediate indicator to any editor who comes across the page that the image needs to be uploaded.
File Modifiers
The [[File:]] command has a variety of modifiers that can be applied to it, sizing is just one.
[[File:Burger.png|center]] will align the image in the center of wherever it's placed (be it in a table or elsewhere). You can also align it using left or right instead of center.
[[File:Burger.png|frame]] will frame the image in a standard MediaWiki box and align it on the right-hand margin.
[[File:Burger.png|frame|caption]] will add a caption below the frame. Simply replace the word caption with your description.
[[File:Burger.png|link=Space Law]] will add a link to the image. You can now click the image to navigate to the page, in this case clicking the icon navigates to the Space Law page.
Here's what a captioned, centered, framed, and linked image call would look like.
[[File:Burger.png|link=Space Law|center|frame|oh wow this is pretty neat|32px]]
| Centered Image | Framed Image | Image w/ Caption | Linked Image | All of the Above |
 |
 |
 |

|
 |
Uploading/Finding Images
Alright, but how do we find/upload images?
It's actually pretty straight-forward. On the left-hand margin of the web-page underneath the Paradise Logo you'll see a list of links. Click Upload File.
Once you've navigated to the Upload File page, at the top there's a link to view "List of Uploaded Files."
- Clicking it will bring you to a searchbar that can navigate/search for images.
- You can also find the File List in the Special Pages listing.
- You can also just click the words here to find it.
Now that we know how to reach the Upload File and Special:ListFiles pages, it's important that we run down a few important things when uploading images.
Basic File Etiquette
- Prior to uploading a new image, please ensure there isn't already a version of that image on the wiki.
- If you are uploading a superior version, maintain the same filename.
File Extensions/Image Sourcing
- Images must be in .png format, or .gif format for animated files. Never upload a file in .jpg or .bmp.
- The .jpg extension is not lossless (it loses fidelity when uploaded) and .bmp has a larger file-size (which wastes wiki resources).
- Images should be sourced directly from the codebase .DMI files located on the GitHub.
- Once you have the appropriate .DMI open (BYOND will open it) and have found your image, right-click it, hit "Export As," and save it as a .png.
Resizing/Modifying Your Image
- Images should be scaled up from their 32x32 size to 64x64 either using no scaling filter, or nearest neighbour scaling.
- Settings such as "Bilinear," "Bicubic," "Best Quality," and so on will cause a loss of quality when scaling SS13's pixel-art style.
- If all you have is MSPaint, you should consider downloading a free editor such as Paint.net or GIMP. MSPaint causes artifacts (colour loss) when rescaling.
- Icons must have a transparent background. If you sourced from the .dmi, it already does so you don't need to worry about this. If it doesn't, edit out the background.
Naming Your Image
- Name your file something appropriate when uploading it so it can be easily found. "dragonsbreath" isn't ideal, but "shotgun_dragonsbreath" would be.
- Unless using capitalization somehow clarifies the file-name, only the first-letter of the filename should be capitalized.
- Try to keep the image name short and to the point "bananacake" is fine, "food_bananacake" is also fine, but "food_bananacakechefkitchensliceable" is not.
Licensing Your Image
- You are required to select an appropriate license for your image.
- CC-BY-SA is for game files.
- CC-BY-NC-SA is for game files in the goon folder.
- GFDL 1.3+ is for wiki-specific files.
Assuming you followed these steps properly, you're all set to upload! If there's a duplicate file already on the wiki, you will be automatically warned. If the existing file is identical/superior, please use it instead of the file you're trying to upload (duplicate files not only create more work for everyone, they waste resources)!
Templates and Categories
Here is a list of all Categories and the important Templates we are using. If you make one, add it to the list (some templates automatically add categories to an article if you use them).
- Templates
- Categories (Note: Some Categories redirect to a wikipage. To get to the Category, click on the reference below the pagename)
Please read the description in every Category and add it to an article where appropriate. If you want to add a category, please consult someone in charge of the Wiki.
Templates
Templates are outlines that accept a variety of parameters in order to create a standardized Wiki element.
Here's an example of what an unfilled template looks like.
Departmental Head
placeholder
| placeholder - placeholder - placeholder |
| placeholder - placeholder - placeholder |
When viewing a template's source, the elements surrounded by three curly brackets, such as {{{department}}}, indicate where the template will accept input.
The words "placeholder" may indicate other parameters that the template is looking for. To find them, we would look at the template's source. For now, we'll try modifying a few parameters!
To call a template, we used a template call which consists of two curly brackets like so: {{JobGuides}}
In this case, we're calling the job-guides template! We can define the parameters by opening up the Template Call and using some line identifiers like so:
{{JobGuides
| colour = #CCAE18
| department = Burger
| image = Burger.png
| roleheader = Burger Jobs
| roleguides = Burger Guides
}}
Doing this will fill in some of those missing parameters, and we'll get the following result:
As a rule of thumb, it's always a good idea to look at another page that has the template to see how it's being utilized. This not only cuts down on time, it will usually tell you what those other hidden parameters are!
Categories
Categories categorizes the pages and files of the wiki to help people find them easier. Auto-generating categories are also a useful tool for editors looking for issues on the wiki.
Basic Syntax
The Wiki accepts BBCode, basic HTML, and CSS styling to create a variety of formats.
Here's a list of some commonly used tags on our wiki.
Word Tags
=text= creates the largest headline
======text====== creates the smallest headline
'''texthere''' Creates bold text
''texthere'' Creates italic text
<font size="3"></font> Sets size of font, from 1 to 7
<font color="green"></font> Sets font color, using name or hex value
Links
[[Page Name Here]] creates a hyperlink
[[File:Filename.filetype|sizepx]] creates an image/link
[[Page Name Here#Subsection Here]] creates a target location within a document
[[#Subsection In Page]] links to that target location from elsewhere in the document
Formatting
<br> Inserts a line break
<ol></ol> Creates a numbered list
<ul></ul> Creates a bulleted list. You can also just use * to create manual bullets.
<li></li> Precedes each list item, and adds a number or symbol depending upon the type of list selected
<hr> Inserts a horizontal rule
<hr size="3"> Sets size (height) of rule
<hr width="80%"> Sets width of rule, in percentage or absolute value
<hr noshade> Creates a rule without a shadow
<big></big> Scales up text to a larger size
Tables
{| Starts a table. It's the initial table call.
| The standard table line. Specifies an item in the table.
|- A table-break. When creating tables, the first break will signal the end of the column headers.
|+ A special table-header. This header will appear in plain, bolded text above the table.
! A table header. This applies a special light-grey background and bolds any text.
|] Closes an established table.